| jQuery | 您所在的位置:网站首页 › jq 修改标签 › jQuery |
jQuery
|
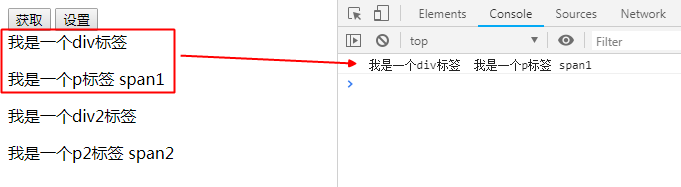
总结一下jQuery中获取和设置文本的特性。 首先在页面上放置两个div,两个按钮。内容如下: 设置/获取文本内容 我是一个div标签 我是一个p标签 span1 我是一个div2标签 我是一个p2标签 span2 获取文本 1. 获取指定id的div标签的text $('#getBtn').click(function() { // 获取id为div1标签的文本 console.log($('#div1').text()); });这样会获取到这个标签中的所有文本,包括后代元素的文本: 这样会获取到包括了多个dom对象的jQuery对象,通过text()方法会把所有的dom元素的文本获取到。 text()方法加上参数,就是给对象设置文本。 1. 给指定id的div设置文本 $('#setBtn').click(function() { $('#div1').text("我喜欢唱跳rap篮球!"); });这样会覆盖掉原来标签内所有的内容: 这样设置的内容中包含标签,是不会解析出来的,会以文本的形式呈现出来: 包含了多个dom元素的jQuery对象,通过text()方法设置文本,会把所有的dom对象都给设置上文本。(隐式遍历) END. 如果你不沉下心来认真练习,所有的阅读都是白费的。 |
【本文地址】
公司简介
联系我们


 如果设置的文本内包含标签,例如:
如果设置的文本内包含标签,例如:
